Автор: WebSofter
Web - технологии

Соображения подписи, безопасности и удаление информации подписки из сборки APK
Основные положения электронной подписи приложений Способы генерации ключей подписи и хранилища ключей Разница между хранилищами…

Разница между хранилищами *.jks и *.keystore
Основные положения электронной подписи приложений Способы генерации ключей подписи и хранилища ключей Разница между хранилищами…

Ручная подписка APK
Основные положения электронной подписи приложений Способы генерации ключей подписи и хранилища ключей Разница между хранилищами…

Ограничить размер выводимого текста поста в списке
Иногда нужно, чтобы посты в списке не выводили весь текст, а ограничивались некоторым размером. Для…

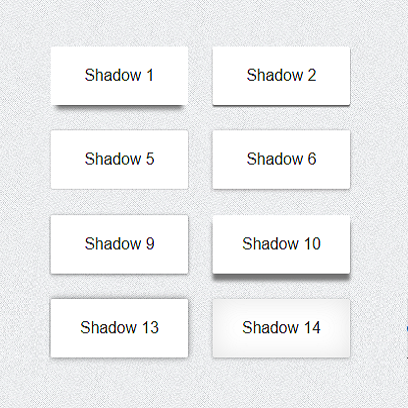
Красивые тени на основе CSS/box-shadow
Кратко все в демо-примере с jsfiddle.net Пожалуйста, оцените материал Sample rating item

Способы генерации ключей подписи и хранилища ключей
Основные положения электронной подписи приложений Способы генерации ключей подписи и хранилища ключей Разница между хранилищами…

Основные положения электронной подписи приложений
Основные положения электронной подписи приложений Способы генерации ключей подписи и хранилища ключей Разница между хранилищами…

Инструменты подписания приложений Android
В данном посте рассмотрим 2 инструмента, которые будут необходимы для подписания приложений на Android. Первым…

Процесс публикации приложения Android в Google App Play
В этой ленте постов будут рассмотрены шаги, необходимые для настройки инструментов подписи, шаги процесса подписи…

Анимация движения блоков при скроллинге
В данном примере используется библиотека AOS.js, которая расположена на GitHub. Пожалуйста, оцените материал Sample rating…