Автор: WebSofter
Web - технологии
Использование npm для запуска приложений Node.js
Существует множество способов запуска приложения Node.js. Какой из них самый универсальный и подходит для любого…

Настройка системы WEB — тестирования на основе headless chromium-browser, chromedriver, nightwatch и node.js на Linux дистрибутиве
Предисловие WEB — тестирование — это объемная и неоднозначная сфера, которая может заключаться в решении…

Установка Vesta CP на дистрибутив Linux
Описание Vesta CP — это свободное ПО и хорошая альтернатива платному ISPManager, которое предназначено для…

Установка, апгрейд и переустановка Node.js на Ubuntu
Введение Node.js — это JavaScript платформа для общего назначения, которая позволяет пользователям быстро построить сетевые…

Запуск программы Android на Windows через командную строку
Есть моменты, когда нет необходимости использовать IDE Android Studio для запуска скачанного или построенного на…

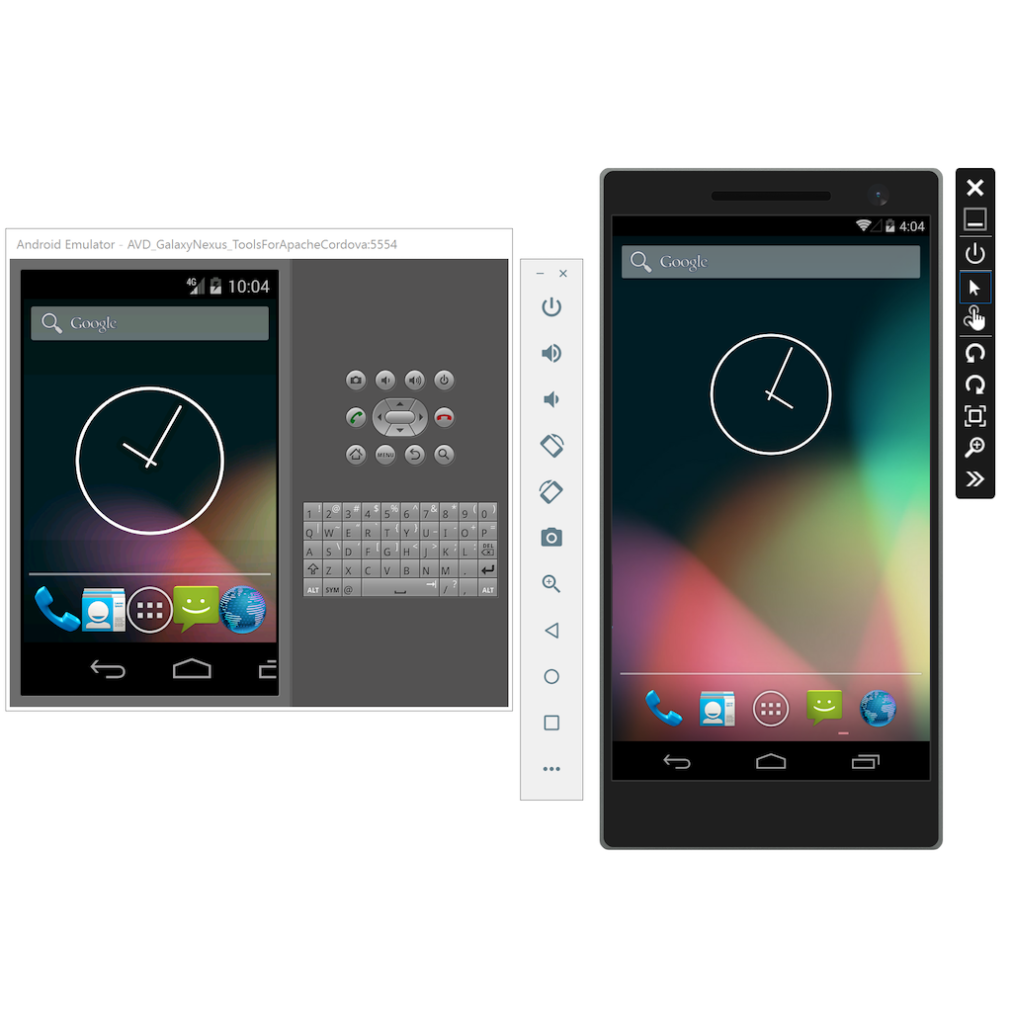
Решение проблем с запуском Visual Studio Emulators for Android
Прежде, чем воспользоваться решениями из этой статьи следует учесть, что это не полноценные решения, так…

Чтение Excel из PHP
PHPExcel – библиотека, предназначенная для обработки данных формата MS Excel. С её помощью можно производить чтение…

Даем доступ к базе данных MySQL из вне
Часто, этот процесс сопровождается ошибкой запрета доступа извне типа на подобие: host ‘myhost’ is not…

Установка редактора nano в FreeBSD
Подумал, что быстро опубликую сообщение о том, как установить Nano (действительно простой в использовании текстовый…

Технология Java
Большая статья про технологии Java, которая будет досконально подробно описывать каждую технологию, со вставками из…