Автор: WebSofter
Web - технологии

Деплой .NET Core проекта на Linux VPS
В этом руководстве показано, как запустить приложение ASP.NET Core в контейнерах Docker. Представим, что вы…

Создание .NET CORE приложения в команднйо строке
.NET Core – это универсальная платформа для разработки приложений на знакомых нам языках .NET, которые…

Многошаговая сборка Docker
Это пост, в котором я покажу вам, как еще больше улучшить Dockerfile, используя многоэтапные сборки.…

Основные команды Dockerfile
В данном посте представлены основные команды Dockerfile. Dockerfile, который мы используем для создания образа —…

Основные команды Docker
В этом посте я расскажу о 15 основных командах Docker, которые вы будете часто использовать…

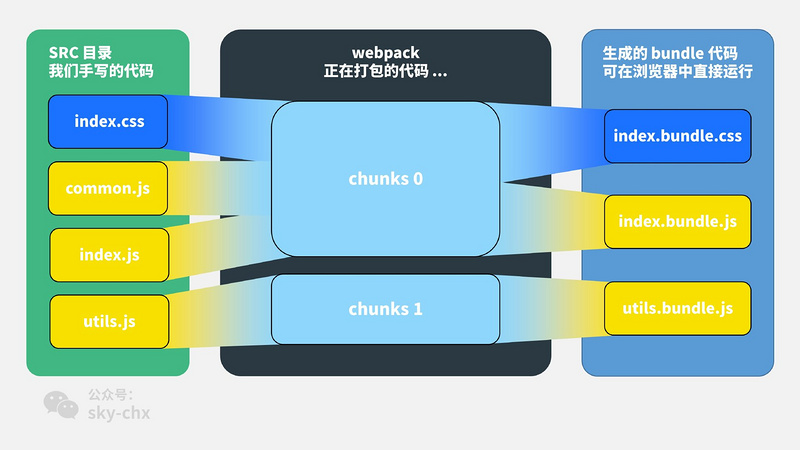
Разницы между бандлом, чанком, модулем и вендором в WebPack
Представим, что у нас есть приложением с админкой и публичным фронтом и для этого в…

Разница между SSL и TLS
SSL расшифровывается как Secure Socket Layer, что означает «уровень защищенных сокетов». TLS же обозначается как…

Переменные среды для проекта Node.js
Всем известно, что хранить данные доступа к БД, сторонним сервисам, данные доменов и т.п. в…

Как добавить стили и скрипты с атрибутами в плагине WordPress
Присоздании плагина WordPress есть необходимость добавления JavaScript — скриптов и стилей, причем, для скриптов иногда…

Добвление административной части плагина WordPress
Представим, что требуется написать плагин и у него подразумевается создание административной части и будем считать,…