
Разберем пример реализации бесконечного скроллинга с разбиением списка элементов из массива на страницы или порции вывода.
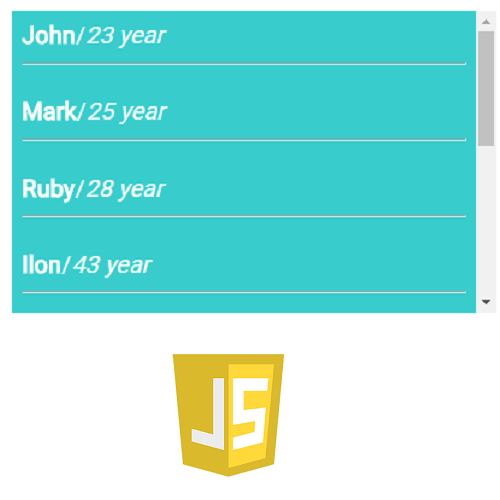
В примере будем исходить из того, что нам нужно реализовать бесконечный вывод элементов из массива списком в некий элемент в интерфейс при каждом достижении скролла до конца этого элемента. Ниже пример:
В данном примере следует отметить некоторые моменты. Весь список заранее грузится в какой-нибудь массив, в данном случае users. Если массив огромные, то стоит задуматься, чтобы этот массив заполнялся через AJAX порциями на определенных этапах. Весь процесс вывода оперируется на основе параметров:
- listCount — число элементов списка на одной странице;
- pageNum — текущая страница;
- start — начало страницы в списке;
- end — конец страницы;
- sortedUsers — данные списка, начиная от первой страницы до конечной;
- container — элемент, в который выводится список.
Еще одной особенностью является то, что итерация из массива не производится по номерам индекса и номер списка никак не связан с номером индекса массива. Это очень важно, чтобы, не получилось так, что после удаления определенных элементов не терялись элементы в списке.