Допустим, есть потребность для клиента работать с часто изменяемыми данными в понятном виде на понятных носителях. Носителем информации будем считать файл Excel, из которого посредством библиотеки PHP данные подгружаются в JavaScript.
Придумываем структуру файла Excel
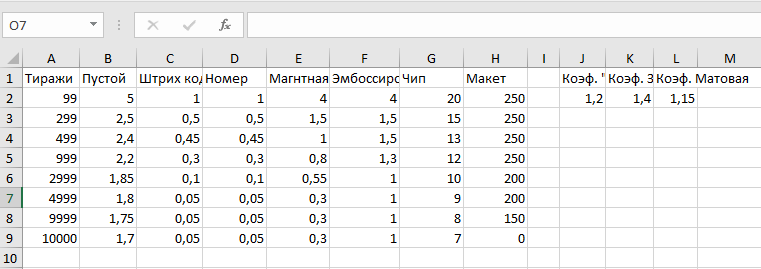
Сначала нам необходимо подготовить структуру файла Excel. На данном этапе нужно продумать какие значения и в каких ячейках у нас будут и эти значения в дальнейшем будут фиксированы:
Скачать файл excel.
Подгружаем данные в PHP
Для подгрузки воспользуемся любой библиотекой, которая способна читать файл Excel. В данном случае воспользуемся неплохой библиотекой PHPExcel, скачать библиотеку по ссылке.
Ниже представлен типичный код подгрузки Excel в PHP посредством PHPExcel:
<?php
require_once 'plugins/PHPExcel-1.8/Classes/PHPExcel.php';
$excel = PHPExcel_IOFactory::load('price.xlsx');
Foreach($excel ->getWorksheetIterator() as $worksheet) {
$lists[] = $worksheet->toArray();
}
//$price = array();
foreach($lists as $list){
//echo '<table border="1">';
// Перебор строк
foreach($list as $row)
{
//$rows = array();
//echo '<tr>';
// Перебор столбцов
foreach($row as $col)
{
//echo '<td>'.$col.'</td>';
}
//echo '</tr>';
}
//echo '</table>';
}
echo json_encode($lists); //Выводим прочитанные данные в JSON
Подгружаем данные в JavaScrip/jQuery
Мы подгрузили данные из Excel в PHP, теперь осталось отправить на этот файл AJAX — запрос, чтобы вернуть строку с данными в формате JSON:
$(document).ready(function(){
function readPrices(){
var jsonString = $.ajax({
url: "read_price.php",
dataType:'JSON',
async: false,
success: function(data){}
}).responseText;
return JSON.parse(jsonString);
};
var priceArray = readPrices()[0];
console.log(priceArray);
});