Метка: JavaScript

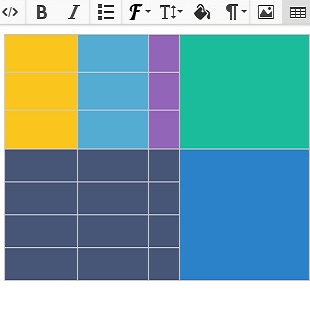
Jodit — лучший WYSIWYG редактор
Отличный редактор WYSIWYG, написанный на чистом TypeScript без использования дополнительных библиотек. Это редактор файлов и…

Double Click event in Vue.js
This example will show you how to organize a double click event in Vue.js Пожалуйста,…

Firebase и Ionic. Настройка и операции CRUD
Этот пост пошагово расскажет, как реализовать CRUD — операции на Angular 5 для Firebase —…

Работа через менеджер версий Node.js (NVM)
Что такое NVM? NVM(Node Version Manager) — это простой bash — скрипт, который позволяет упралять(устанавливать,…

Вызов кода C# из JavaScript
При разработке JavaScript — приложений на платформе .NET очень часто, даже не очень, а требуется…

Использование JavaScript в WebBrowser .NET/C#
При использовании JavaScript в .NET объекте WebBrowser нужно учитывать некоторые ньюансы, связанные с загрузкой страницы.…

Графический редактор на JavaScript. Часть 1. Введение
Данный цикл статей будет относится к проектированию простого графического редактора на основе клиентского языка JavaScript…

Создание архитектуры масштабируемого приложения Node.js
Понятие «Архитектура приложения» Любая программа, будь то десктопная или WEB, должна иметь определенные правила оформления…

Введение в Node.js и запуск «Hello World!»
Node.js — это интерпретатор для языка JavaScript, который используется в виде серверного языка программирования ровно…