Месяц: Сентябрь 2016

Работа с базой данных. Добавление, чтение, обновление и удаление данных в таблице модуля Joomla 3.x
К списку «Проектирование модуля для Joomla 3.x» Итак, мы уже знаем как создает таблица для…

Работа за базой данных. Инсталляция и деинсталляция структуры и данных БД из модуля Joomla 3.x
К списку «Проектирование модуля для Joomla 3.x» И так, пришло время одного из самых главных…

Добавление файлов CSS, JavaScript и картинок к модулю для Joomla 3.x
К списку «Проектирование модуля для Joomla 3.x» И так, у нас есть скелет и возможность…

Определение языковых файлов для модуля Joomla 3.x
К списку «Проектирование модуля для Joomla 3.x» И так, сразу пройдемся по теме локализации модуля.…

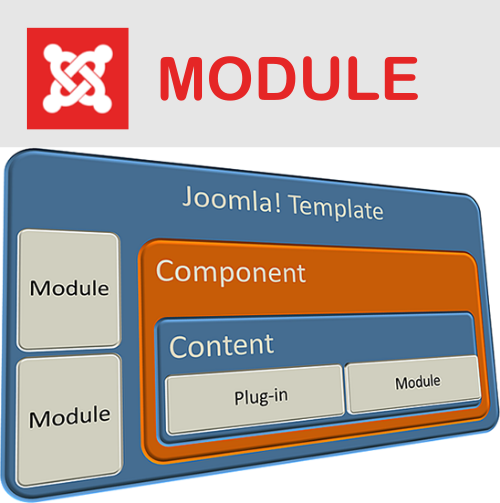
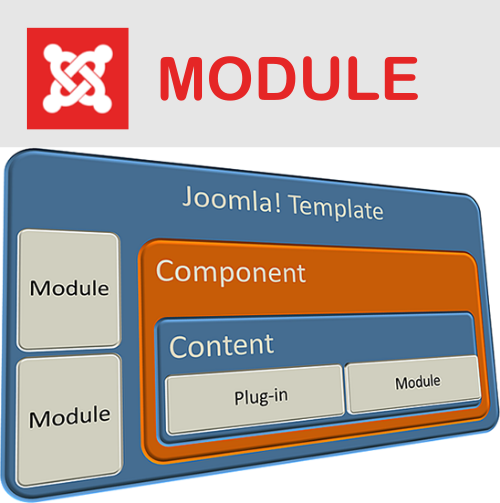
Проектирование модуля для Joomla 3.x
Ниже представлен список статей о том, как работать с модулями в Joomla 3.x на программном…

Создание простого модуля для Joomla 3.x
К списку «Проектирование модуля для Joomla 3.x» Назначение модуля Чтобы проектировать модуль нам надо определиться…