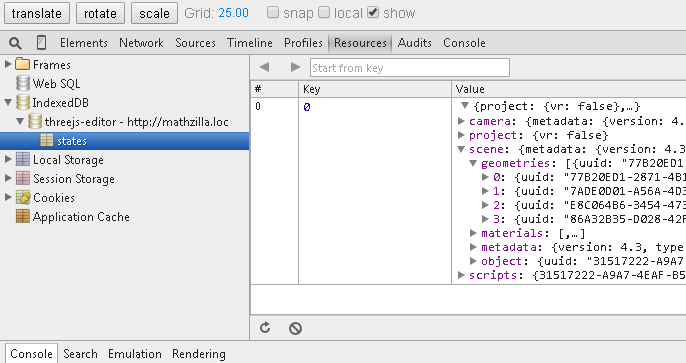
IndexedDB — это API для хранения данных в браузере пользователя. Можно также использовать куки(cookie) и локальное хранилище(Local Storage), но они не предоставляют желаемый юзабилити, который предоставляет IndexedDB. Данные, хранимые в IndexedDB устойчивы. Данный способ хранения предоставляет богатые возможности запросов и доступны как в онлайн так и в оффлайн режимах. Также IndexedDB способен сохранять большие объемы данных. Увидеть состояние доступных хранилищ браузера можно через инструменты WEB — разработчика на панели Resources

IndexedDB — это текущий и рекомендованный кондидат для хранения локальных данных и доступный только в современных браузерах для Desctop.
IndexedDB сохраняет данные в форме объектов через индексные ключи. Всякая операция, которая происходит в IndexedDB происходит через транзакции. Объекты группированы внутри объектов хранения. IndexedDB содержит объектные хранилища и эти хранилища содержат объекты с уникальными keyPath.
IndexedDB vs LocalStorage
Хотя оба были спроектированы на предоставление клиентской стороне, как хранилища данных, но оба имеют различные цели и должны быть использованы согласно требованиям. LocalStorage хранит данные в key-value парах, но в отличии от IndexedDB, они не могут храниться в форме объектов. Вместо этого, они хранятся только в виде строковых key-value парах. Простой трюк хранения объектов с использованием LocalStorage — это использование объекта JSON.parse(). Но это не лучшее решение для хранения большого объема данных и сложных объектов. Тем не менее, LocalStorage был спроектирован для хранения мелких данных и предоставляет синхронный API доступа к ним. IndexedDB — это отличное решение для манипуляции больших объемов данных и предоставляет асинхронный API. Он использует индексацию на хранение данных и транзакции на выполнение операций. Он даже поддерживает простые типы данных. IndexedDB может казаться лучше, чем LocalStorage, но его API сложен для использования и на данный момент только последние версии современных браузеров поддерживают его. Для базового простого хранения можно продолжать использовать LocalStorage, но если вы хотите хранить большой объем данных, то IndexedDB — лучшее решение для этого, который, помимо всего позволяет вам выполнять комплексные сложные запросы на поиск данных.
IndexedDB vs Web SQL
WebSQL был также WEB — хранилищем с собственным API для хранения хранения данных на клиентской стороне. В отличии от IndexedDB, который являет��я NoSQL базой данных, WebSQL использует SQL — запросы для операций с данными. W3C больше не поддерживает эту спецификацию, согласно http://www.w3.org/TR/webdatabase/
Предостережение. Эта спецификация больше не активна в поддержке и Web Applications Working Group не включила его в будущее развитие.
С этого момента, оно не поддерживается и его нельзя использовать в своих проектах.
IndexedDB vs Cookies
Cookies(печенки) — это может звучать вкусно, но это не так. Cookies могут отправлять и получать с каждым запросом http запросом данные в результируя в дополнительном трафике. Для примера, если у вас 10 кБ куков каждый и делаете 10 запросов, то сможете передать 100 кБ данных. Также, данные в куках имеют только строковый тип и следовательно их из строки необходимо парсировать. Также, область хранения куков лимитирован и многие пользователи могут блокировать поддержку куков в своих браузерах. Следовательно Cookies(куки) можно использовать для хранения очень мелких и не критичных данных.
Использование IndexedDB
1. Открытие БД IndexedDB.
В первую очередь вы должны быть уверены, ваш браузер поддерживает IndexedDB. Как упоминалось раннее, данный стиль хранения зареколмендован к сипользованию и следовательно не поддерживается во всех браузерах, в особенности в малоизвестных и тем более в мобильных.
window.indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB;
if(!window.indexedDB)
{
console.log("Your Browser does not support IndexedDB");
}
Раз мы знаем, что IndexedDb поддерживается, то мы можем открыть базу данных. Вы не можете поросто открыть базу данных, скорее IndexedDb потребует от вас запроса на окрытие базы данных.
var request = window.indexedDB.open("testDB", 2);
Здесь первый параметр — это имя базы данных, а второй — версия базы данных. Версия БД позволит вам представить схему текущей вашей БД в тех или иных режимах,т.е. предатсавит хранилища объектов, сохраненные в них и их структуры. Если вы обновите вашу БД до новой версии, то придется создать/удалить несколько объектов в хранилище, чем создать/удалить все объекты в хранилище.
Когда вы захотите увеличить версиб БД, то происходит событие onupgradeneeded. Вместе с onupgradeneeded имеются также события success, error и blocked, которые информируют об результатах запроса.
var db;
request.onerror = function(event){
console.log("Error opening DB", event);
}
request.onupgradeneeded = function(event){
console.log("Upgrading");
db = event.target.result;
var objectStore = db.createObjectStore("students", { keyPath : "rollNo" });
};
request.onsuccess = function(event){
console.log("Success opening DB");
db = event.target.result;
}
Событие onupgradeneeded должно вызываться каждый раз, когда WEB — страница выпадает в первые секунды открытия на пользовательских браузерах или, если, версии их БД были обновлены. Следовательно, вы можете создавать объекты хранения только при событии onupgradeneeded. Если не имеются обновления в версия и страница открыта предварительно, то вы можете получить событие onsuccess. onerror — событие происходит когда в процессе были допущены какие-либо ошибки. onblocked — происходит, когда предыдущее соединение не было закрыто. Выше в коде мы создаем объект хранения под именем «student» с индексным ключом “roll no”.
2. Добавление объекта в ObjectStore
Чтобы добавить данные в базу данных IndexedDB, мы , впервую очередь, должны создать транзакцию с правами чтения и записи на нашем объекте хранения. Выполнять то или иное действие на объете хранения требует создания транзакции. Следующий код показывает доступ к нашему объекту хранения и добавление в него данных.
var transaction = db.transaction(["students"],"readwrite");
transaction.oncomplete = function(event) {
console.log("Success");
};
transaction.onerror = function(event) {
console.log("Error");
};
var objectStore = transaction.objectStore("students");
objectStore.add({rollNo: rollNo, name: name});
3. Удаление данных из ObjectStore
Удаление аналогично добавление. Для этого вам необходимо создать транзакцию и вызвать функцию удаления с ключом, удаляемого объекта
db.transaction(["students"],"readwrite").objectStore("students").delete(rollNo);
4. Доступ к объекту данных через ключ ObjectStore
Необходимо использовать get() функцию для получения данных объекта через ключ
var request = db.transaction(["students"],"readwrite").objectStore("students").get(rollNo);
request.onsuccess = function(event){
console.log("Name : "+request.result.name);
};
5. Обновление(редактирование данных) объекта
Для изменения объекта, сначала получаем объект, а затем после обновления содержимого обратно кладем в хранилище объектов.
var transaction = db.transaction(["students"],"readwrite");
var objectStore = transaction.objectStore("students");
var request = objectStore.get(rollNo);
request.onsuccess = function(event){
console.log("Updating : "+request.result.name + " to " + name);
request.result.name = name;
objectStore.put(request.result);
};