Рубрика: JavaScript

Функции массивов в JavaScript Map, Reduce, Filter, ForEach, Every, Find, Some, IndexOf, Includes, Flat, At, Concat, Entries
Map, Reduce и Filter — все это методы массивов в JavaScript. Каждый из них будет…

Спред и деструкция в JavaScript
Знание парадигм JavaScript, начиная с ES6 — это очень важно, если мы хотим работать с…

Деплой Apostrophe 3 CMS на свой VPS в Docker
ApostropheCMS — это CMS для сайтов с открытым исходным кодом, напсианный на JavaScript. Apostrophe Assembly…

Исправление бага вывода страница в плагине DataTable на ModX
На мой взгляд очень неприятный баг, который трудно или невозможно исправить даже используя официальный код.…

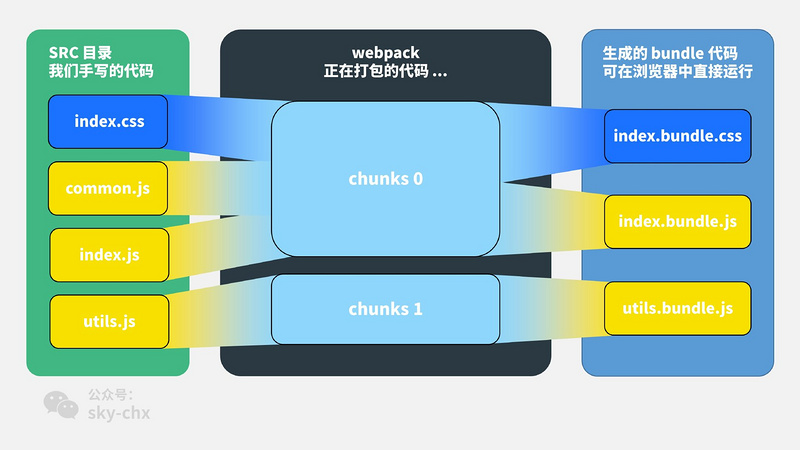
Разницы между бандлом, чанком, модулем и вендором в WebPack
Представим, что у нас есть приложением с админкой и публичным фронтом и для этого в…

Переменные среды для проекта Node.js
Всем известно, что хранить данные доступа к БД, сторонним сервисам, данные доменов и т.п. в…

Clear trailing slash in vue-router app
Hello everyone. In this post i ant talk about process of clearing trailing slash in…


ООП в JavaScript ES5
Раннее использование ООП в JavScript ES5 базировалась на прототипной реализации ОО модели и описывается в…
- 1
- 2
- 3
- …
- 7
- Следующая страница →