Рубрика: HTML

Симпатичные скроллы на CSS/HTML
В посте представлены различные стилевые реализации скроллов элементов HTML на CSS Пожалуйста, оцените материал…

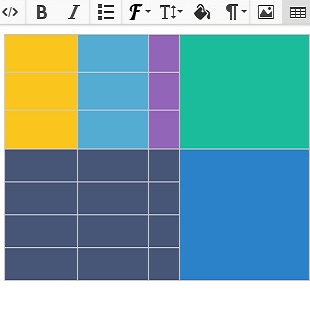
Jodit — лучший WYSIWYG редактор
Отличный редактор WYSIWYG, написанный на чистом TypeScript без использования дополнительных библиотек. Это редактор файлов и…

Чат на PHP, Ajax, HTML, CSS
Разделим код проекта на несколько частей: база данных, серверная и клиентская. Клиентская часть Клиентский интерфейс…

Автоматическая прокрутка скролла элемента вниз
Допустим, есть такая задача, при котором в элементе есть некоторый список элементов, которые добавляется по…

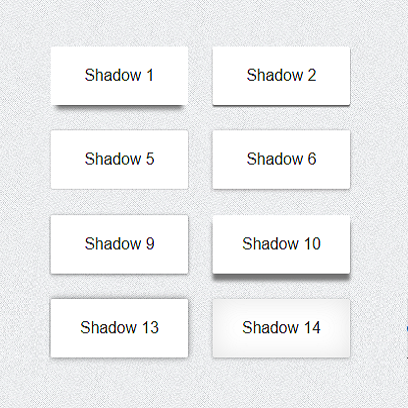
Красивые тени на основе CSS/box-shadow
Кратко все в демо-примере с jsfiddle.net Пожалуйста, оцените материал Sample rating item

Анимация движения блоков при скроллинге
В данном примере используется библиотека AOS.js, которая расположена на GitHub. Пожалуйста, оцените материал Sample rating…

Заставка видео в виде фона
Для решения данной задачи есть свободный плагин Vide по ссылке на гитхаб. В данном примере…

Динамическое перемещение навигации вверх при скроллинге
В данном посте представлен пример использования метода для динамического перемещения навигации страницы или любого элемента…

Некоторые снипеты PHP для работы со STEAM API
В данном посте представлены некоторые куски кода для элементарной работы со STEAM API на языке…

Клиентская часть организации игры «Рулетка»
Это краткое описание того, как разработать интерфейс игры «Рулетка» или Programming Roulette Game Principle. В…