Автор: WebSofter
Web - технологии

Быстрый старт на Dart
Это вторая статья на подобную тему изучения языка Dart, предыдущий вариант статьи, в более подробном…

Деплой проекта на движке Ghost на Docker
В этом посте объясняется, как задеплоить блог на Ghost — движке с базой данных MariaDB…


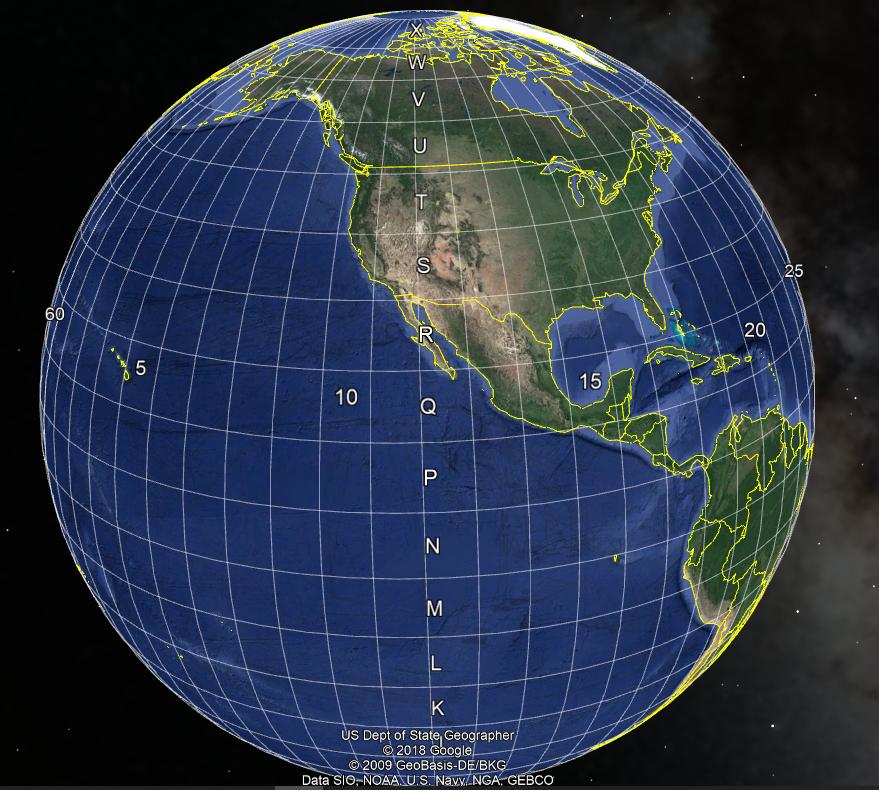
Converting x,y coordinates to latitude, longitude for google map with pyproj4 lib
First of all, we need to find out the data of our region by link…

Insert bulk data into table in Django/PostgreSQL
There are other ways how to add a large amount of data, this method is…

Parsing xml data by URL with BeautifulSoup
At first we will be create virtual environment for our project Then you need to…

Не обязательные параметры в классе Dart
Для изучения темы рассмотрим пример создания класса фигуры четырехугольника Rectangle В Dart обязательно нужно инициализировать…

Создание простого класса в Dart
Для примера создания класса возьмем реальный составной объект из реального мира, к примеру, велосипед. И,…