Теория
В данном посте рассмотрим, как Django работает с URL — адресами и как подключаются приложения к маршрутизации для обработки входящих запросов их выдача.
В проекте Django нужно акцентировать внимание на нескольких файлах:
- urls.py — файл маршрутизации;
- views.py — файл контроллера и выдачи рендера страница;
- models.py — файл работы с базой данных на основе ORM.
Они, как правило, должны быть в каждом приложении, за счет чего реализуется обмен и обработка данными по принципу MTV. Каждый из этих файлов выполняет свою роль в обработке по принципу MTV, который наследует свою идею от MVC.
Концептуальный принцип MVC реализован из таких частей:
- M — доступ к данным, обрабатывается слоем работы с базой данных.
- V — эта часть, которая определяет какие данные получать и как их отображать, обрабатывается представлениями и шаблонами.
- C — эта часть, которая выбирает представление в зависимости от пользовательского ввода, обрабатывается самой средой разработки, следуя созданной вами схемой URL, и вызывает соответствующую функцию Python для указанного URL.
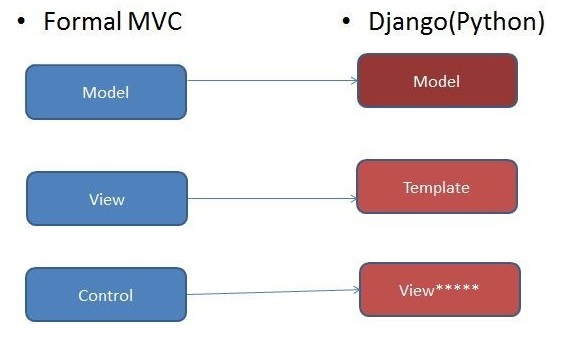
Но в Django это работает чуть иначе. Так как «C» обрабатывается средой разработки и всё интересное в Django происходит в моделях, шаблонах и представлениях, на Django ссылаются как на MTV-ориентированную среду разработки. В MTV-подходе к разработке:
- M — определено для «Модели» (Model), слоя доступа к данным. Этот слой знает всё о данных: как получить к ним доступ, как проверить их, как с ними работать и как данные связаны между собой.
- T — определено для «Шаблона» (Template), слоя представления данных. Этот слой принимает решения относительно представления данных: как и что должно отображаться на странице или в другом типе документа.
- V — определено для «Представления» (View), слоя бизнес-логики. Этот слой содержит логику, как получать доступ к моделям и применять соответствующий шаблон. Вы можете рассматривать его как мост между моделями и шаблонами.
В общем, ниже представлена схема того, как Django представляет для себя MVC в виде MTV

Практика
В прошлом посте мы обсудили тему создания проекта Django и приложения к проекту. Теперь давайте сделаем следующее:
- интегрируем приложение с проектом;
- сделаем маршрутизация на созданное приложение;
- добавим вид.
На данный момент у нас есть такая структура
[myproject]/ ├── [myproject]/ │ ├── __init__.py │ ├── settings.py │ ├── urls.py │ └── wsgi.py ├── [blog]/ │ ├── __init__.py │ ├── admin.py │ ├── apps.py │ ├── moddels.py │ ├── views.py │ └── tests.py └── manage.py
По умолчанию в проекте создается главное приложение с тем же именем, что и у проекта. Данное приложение содержит файл конфигурации settings.py и файл маршрутизации urls.py, которые нам будут необходимы в данном разборе.
Открываем файл settings.py и добавляем приложение blog к проекту, дописав значение для INSTALLED_APPS
...
INSTALLED_APPS = [
...,
'blog',
]
...
Далее открываем файл маршрутизации urls.py и добавляем шаблон URL для нашего приложения, добавиви параметр для переменной urlpatterns
...
from django.path import include
...
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', include('blog.urls')),
]
...
Строка path(‘blog/’, include(‘blog.urls’)) означает, что мы задаем для нашего приложения новый маршрут, по которому оно будет доступно и записываем его в виде шаблона URL. Это означает, что если после домена мы введем www.mysite.com/blog/, то запустится наше приложение и путь запуска указано вторым параметром в функции path(url_pattern, function_or_app_path). Путь к приложению указывается через функцию include() из стандартного модуля django.path, который тоже нужно включить.
Значение ‘blog.urls’ говорит, что перенаправлять нужно на маршрутизатор приложения, т.е. замысел в том, чтобы из маршрутизатора главного приложения мы перешли в маршрутизатор того приложения, которое соответствует шаблону адреса URL, которую мы набираем в строке браузера после домена.
Примечание. В функции path(…) кода выше представлены только 2 обязательные значения, но у нее есть еще 2 необязательные(в общем 4), которыми мы воспользуемся чуть позже.
Теперь идем в папку нашего приложения blog и создаем файл urls.py(по умолчанию Django его не добавляет). Пишем в нем такой код и сохраняем
from django.path import include
from .views import posts_list
urlpatterns = [
path('', posts_list),
]
Теперь открываем файл views.py нашего проекта и добавляем туда новую функцию posts_list
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def posts_list(request):
return HttpResponse("<h1>Hello! Hello!</h1>")
Что мы сделали выше? Во первых, если в предыдущем myproject/urls.py в функции path(…) вторым параметром мы указывали на приложение blog, то в blog/urls.py мы вторым параметром этой функции указываем функцию, которую грузим из вида этого приложения blog/views.py и если теперь перезапустить сервер и посмотреть по адресу 127.0.0.1:5000/blog, то мы увидим