Автор: WebSofter
Web - технологии

Запуск программы Android на Windows через командную строку
Есть моменты, когда нет необходимости использовать IDE Android Studio для запуска скачанного или построенного на…

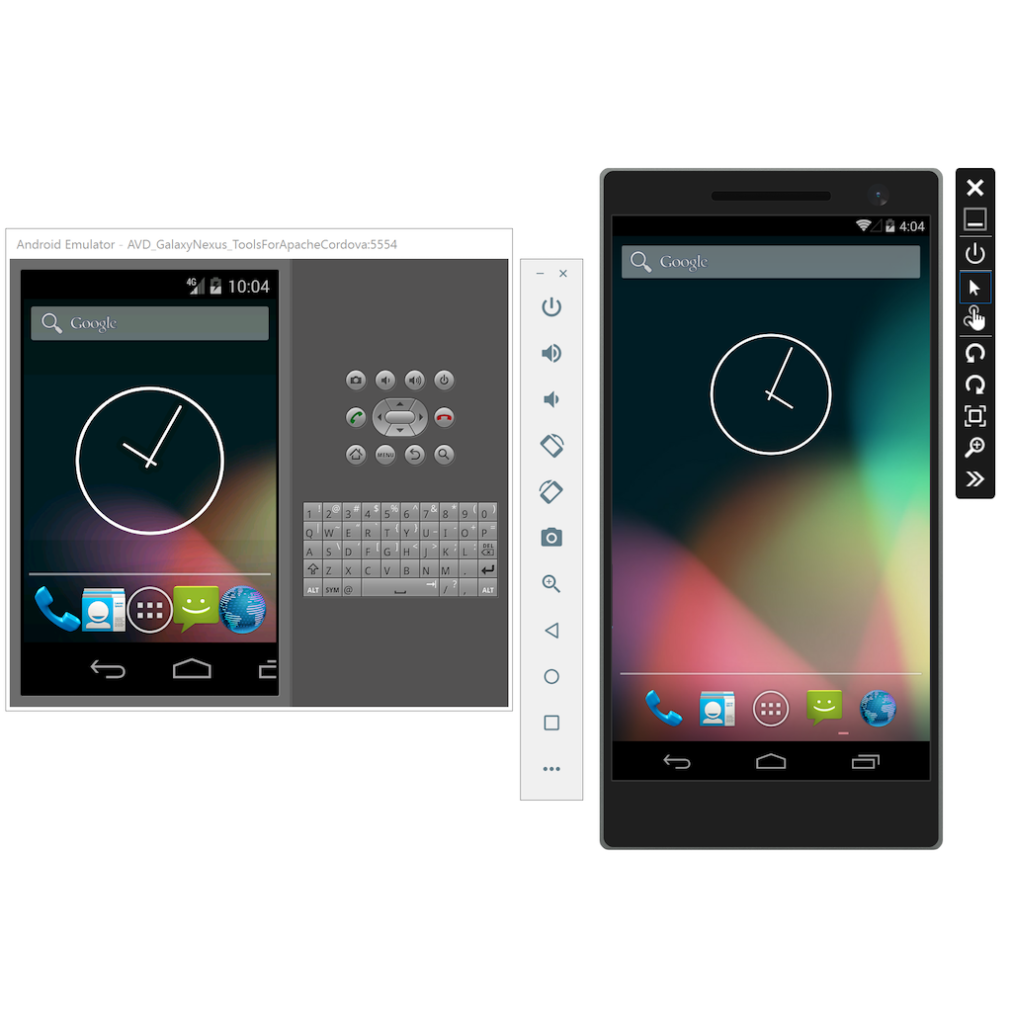
Решение проблем с запуском Visual Studio Emulators for Android
Прежде, чем воспользоваться решениями из этой статьи следует учесть, что это не полноценные решения, так…

Чтение Excel из PHP
PHPExcel – библиотека, предназначенная для обработки данных формата MS Excel. С её помощью можно производить чтение…

Даем доступ к базе данных MySQL из вне
Часто, этот процесс сопровождается ошибкой запрета доступа извне типа на подобие: host ‘myhost’ is not…

Установка редактора nano в FreeBSD
Подумал, что быстро опубликую сообщение о том, как установить Nano (действительно простой в использовании текстовый…

Технология Java
Большая статья про технологии Java, которая будет досконально подробно описывать каждую технологию, со вставками из…

Некоторые снипеты PHP для работы со STEAM API
В данном посте представлены некоторые куски кода для элементарной работы со STEAM API на языке…

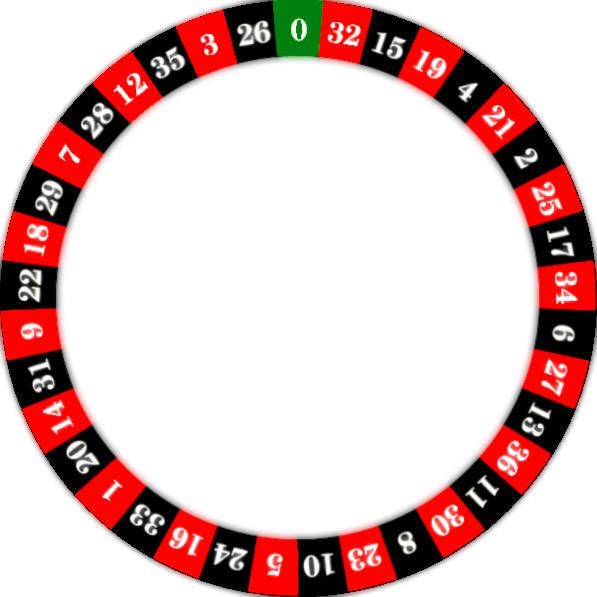
Клиентская часть организации игры «Рулетка»
Это краткое описание того, как разработать интерфейс игры «Рулетка» или Programming Roulette Game Principle. В…
Интеграция Visual Studio с Mac OS на VirtualBox для построения проекта на Cordova
В данном посте рассмотрим пример интеграции Visual Studio 2017 с Mac OS, который запущен через…

Время таймаута SSH — соединения
Проблема возникла из-за необходимости поддерживать достаточно много времени процесса соединения с сервером Linux, чтобы каждый…